Textarea
Textarea is used to set a value that is multiple lines of text.
On this page
On this page

Usage
Use a textarea to allow users to input a long string of free-form text.
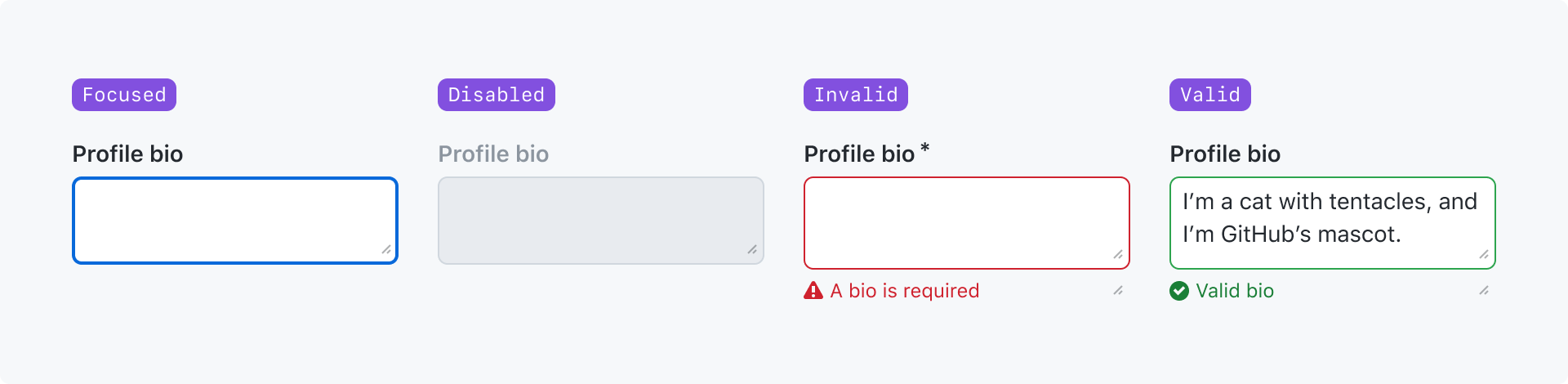
States

Focused: The input has been navigated to and is ready to accept input.
Disabled: The input cannot accept input or become focused.
Invalid: The value failed validation.
Valid: The value passed validation.
For more information about the "valid" and "invalid" states, see the validation section of the form design pattern guidelines.
Best practices
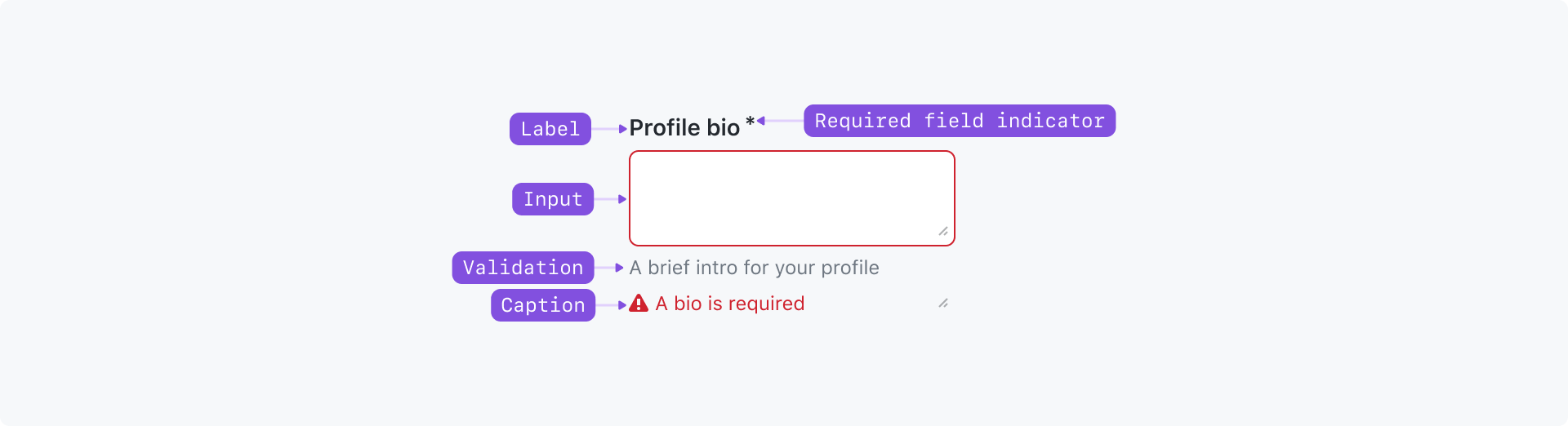
Anatomy

Label (required): The input's title. It should be as concise as possible and convey the purpose of the input. The label may be visually hidden in rare cases, but a label must be defined for assistive technologies such as a screen reader.
Required indicator: Indicates that a value is required. Must be shown for any required field, even if all fields in the form are required.
Input (required): Accepts user free-form text input
Caption: Provides additional context about the field to help users fill in the correct data or explain how the data will be used. Caption text should be as short as possible. Caption text may be displayed at the same time as a validation message, or it may be hidden if it only provides redundant information.
Validation message: A single validation message may be displayed to provide helpful information for a user to complete their task. It is most commonly used to explain why a value is invalid so they can correct it and submit the form.
Options
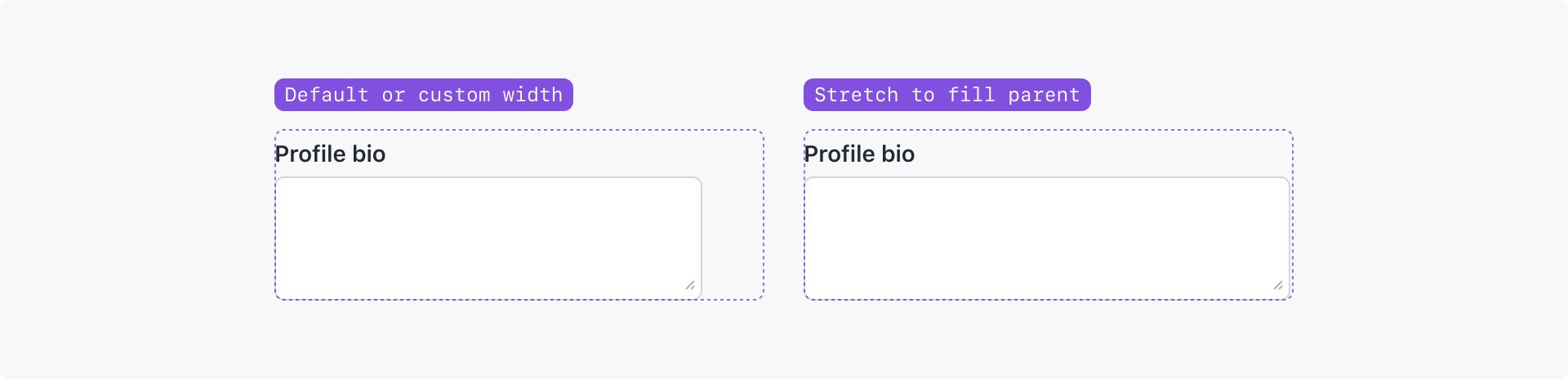
Width

By default, a textarea will the width of a line of 30 characters.
You can change this to be any number of characters, or render the textarea to fill the width of its parent element.
Height

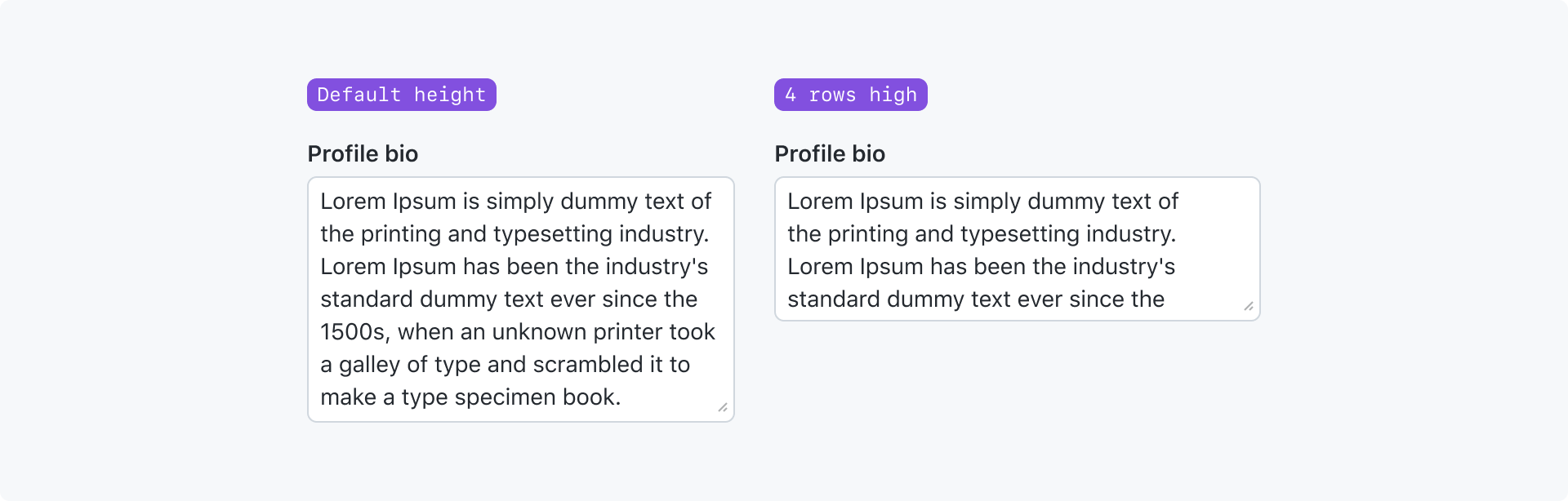
By default, a textarea will the height of 7 lines of text.
You can change this to be any number of lines. Consider the length of the expected value to set a height.
If the height of the content exceeds the height of textarea, users can scroll the content or resize the textarea.
Resizing
By default, a textarea can be resized vertically and horizontally.
You can limit a user's resizing options to:
- no resizing
- only resize vertically
- only resize horizontally
Accessibility
- Textareas must be labeled. The label may be visually hidden, but visible labels are preferred.
- Placeholder text is never an acceptable substitute for a label because:
- The placeholder text disappears as soon as the input has a value
- Placeholder text colors are typically too light to meet the minimum color contrast ratio required for accessibility
- Screen readers do not read placeholder text as a label